Pilih Design/Rancangan
Klik Edit HTML
Cari Kode ]]>
Kemudian letakkan kode dibawah ini persis diatas ]]> :
/* Alert */
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-style: dashed }
.alert {margin: 10px 10px 10px 10px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;color: #000000;
background: #e0ffff;
border: 1px solid #000000;
border-style: dashed }
Ganti warna biru sesuai dengan background blog anda atau selera anda.
Kemudian simpan tamplate.
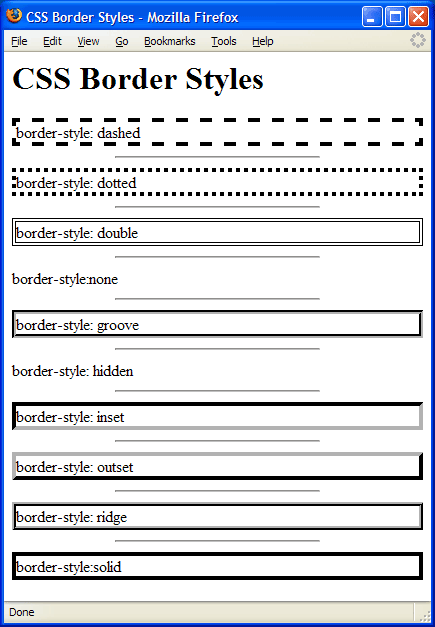
Untuk pilihan garis border yang ada pada tulisan berwarna pink bisa anda ganti sesuai keinginan yaitu dengan mengganti tulisan dashed dengan salah satu pilihan yaitu: none, dotted, double, groove, inset, outset, ridge, solid, dsb. Lebih jelasnya lihat gambar berikut.
Kemudian simpan tamplate.
Untuk pilihan garis border yang ada pada tulisan berwarna pink bisa anda ganti sesuai keinginan yaitu dengan mengganti tulisan dashed dengan salah satu pilihan yaitu: none, dotted, double, groove, inset, outset, ridge, solid, dsb. Lebih jelasnya lihat gambar berikut.
Agar kode tersebut berfungsi, maka script atau kode yang akan kita posting harus kita apit dengan kode
dan
Sehingga nanti contohnya seperti ini
Setelah itu Terbitkan posting anda dan liat hasilnya
ISI/SCRIPT KODE DALAM KOTAK
sumber : http://situsmadu.blogspot.com